Views
📘 DocumentaciónLa vista que controla el mapa, se podría decir que es la “cámara” que va moviéndose por el plano.
const map = new Map({
view: new View({
center: [0, 0], // Centro inicial de la vista [x,y]
zoom: 3, // Zoom inicial
maxZoom: 7, // Nivel de zoom máximo
minZoom: 2, // Nivel de zoom mínimo
rotation: 0.5 // La rotación inicial de la vista en radianes*.
// ...
}),
});Radianes*: Los radianes son una unidad de medida para los ángulos. A diferencia de los grados (donde 360 grados forman un círculo completo), un círculo completo en radianes es 2𝜋.
Resolutions / Resoluciones
La resolución se refiere a la relación entre las unidades del sistema de coordenadas del mapa (por ejemplo, metros en una proyección como EPSG:3857) y los píxeles en pantalla. En otras palabras, indica cuántas unidades del mundo real corresponden a un píxel del dispositivo. Por ejemplo, una resolución de 1 significa que cada píxel representa 1 metro en el terreno.
OpenLayers utiliza un array de valores de resolución para definir los distintos niveles de zoom disponibles en el mapa (0-28).
resolutions: [
156543.03392804097, // Nivel 0: cada píxel equivale a ~156543 metros
78271.51696402048, // Nivel 1
39135.75848201024, // Nivel 2
19567.87924100512, // Nivel 3
]Cada elemento del array representa una “resolución” específica. Al hacer zoom, el valor de resolución disminuye, lo que significa que el mapa se acerca y se muestra con más detalle (cada píxel abarca menos unidades del mundo).
Al crear una instancia de ol.View, se puede especificar la propiedad resolutions con un array de números. Esto permite tener un control preciso sobre los niveles de zoom.
Si no se especifica un array de resoluciones, OpenLayers puede calcularlas automáticamente a partir de propiedades como maxResolution, minResolution y zoomFactor.
Integración con Capas de Teselas: En el caso de fuentes de datos basadas en teselas (por ejemplo, mapas base de OpenStreetMap), es fundamental que las resoluciones definidas en la vista coincidan con los niveles de detalle de las teselas. Esto garantiza que, en cada zoom, se carguen y muestren correctamente las imágenes o datos correspondientes.
Se pueden definir las resoluciones de los servicios teselados con la clase TileGrid.
Fuentes de datos basadas en teselas en openlayers:
- XYZ
- TileArcGISRest
- WMTS (Web Map Tile Service)
- WMS
- VectorTile
Layers
📘 Documentaciónol/layer/Layer es la clase base de las que derivan todos los tipos de capas. Esta solo se instancia cuando se quiera agregar una capa personalizada al mapa.
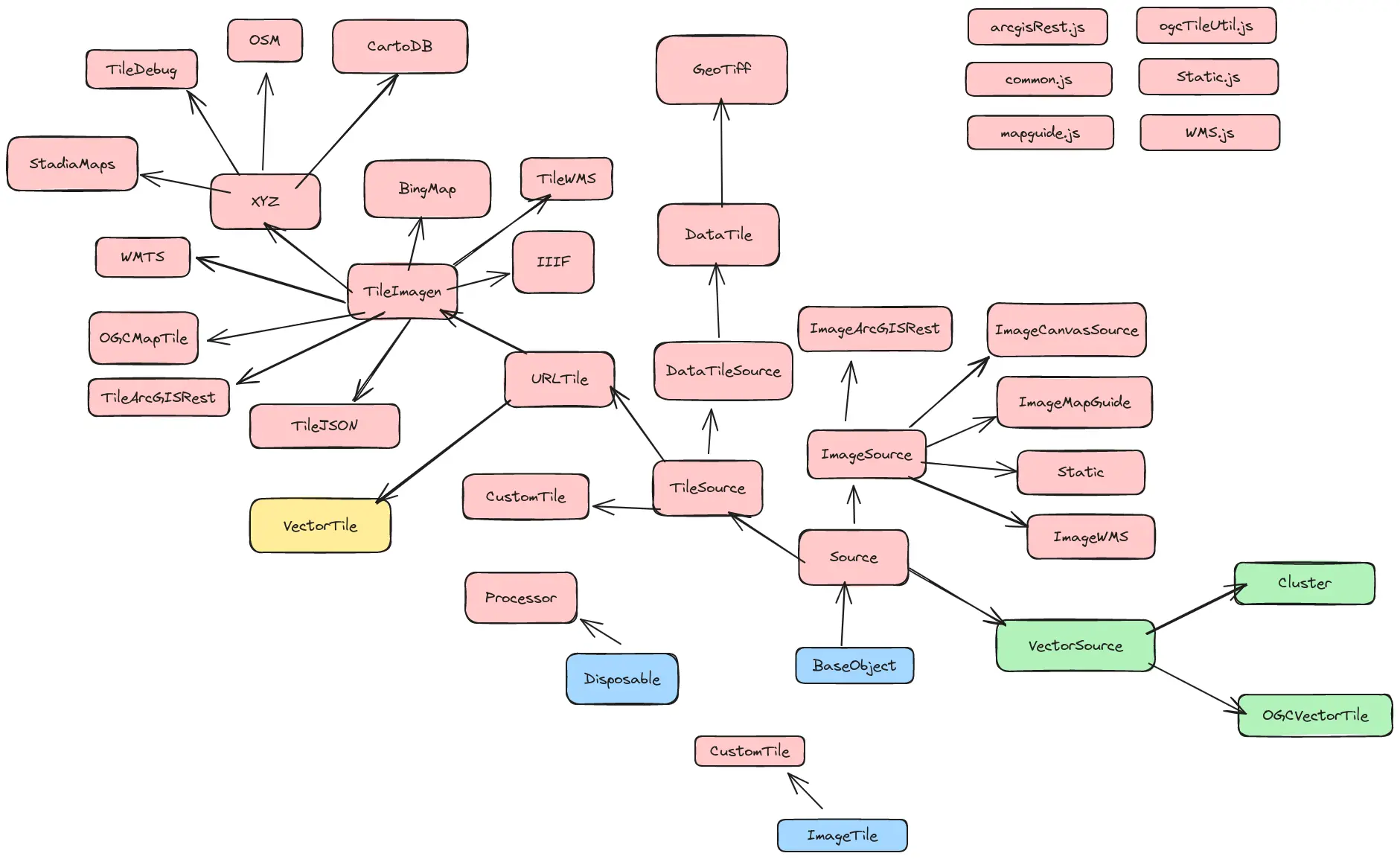
Esquema de las clases de OL:

- Capas Rasters.
Una capa raster es una imagen de mapa hecha de celdas cuadradas, donde cada celda muestra información geográfica específica.
Las capas raster están formadas por un conjunto de pixeles (cada pixel tiene un valor asociado). Son creadas generalmente por servidores de mapas.
El cliente, por tanto, recibe una representación de los datos geográficos, no los datos en sí.
Ejemplo: https://openlayers.org/en/latest/examples/wms-image.html
- Capas vectoriales.
Las capas vectoriales usan puntos, líneas y polígonos para representar características geográficas como ubicaciones, caminos y áreas.
Ejemplo: https://openlayers.org/en/latest/examples/geojson.html
Controles
📘 DocumentaciónOpenlayers tiene controles por defecto (ol/control/defaults). Algunos de los controles más usados son: zoom, rotate, attribution.
Más información en la sección controles que se verá más adelante.